
Googleの最先端テクノロジー「PWA」とは?
こんにちは!住民の勝田です。
現在、リバ邸渋谷ではPWAという技術が話題になっています。PWAとは、Progressive Web Appsの略称で、Googleが2015年のGoogle I/Oで発表してから、アメリカやインドを中心に話題になっています。
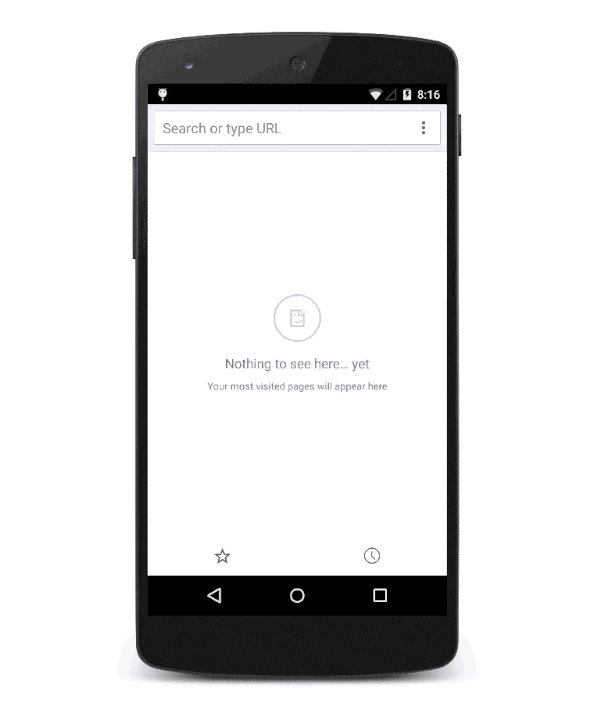
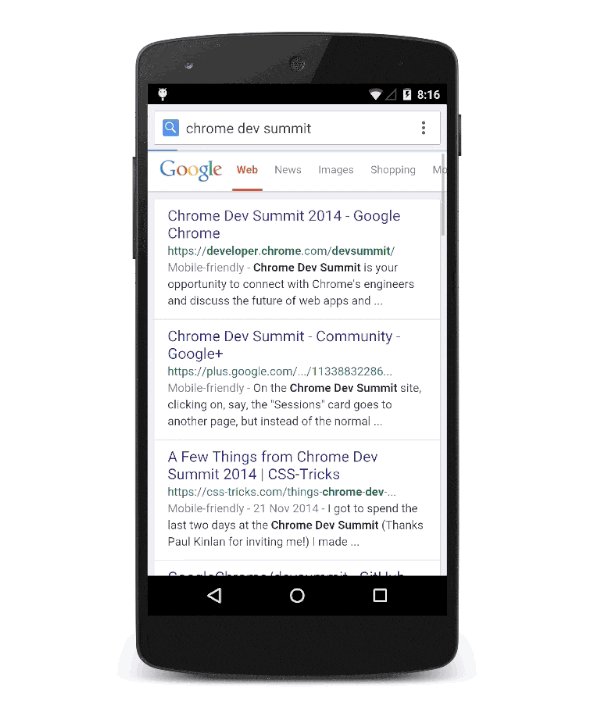
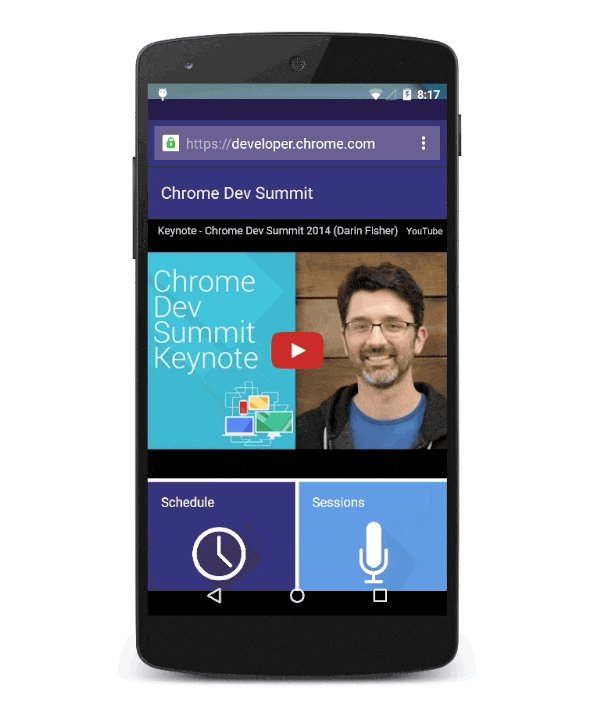
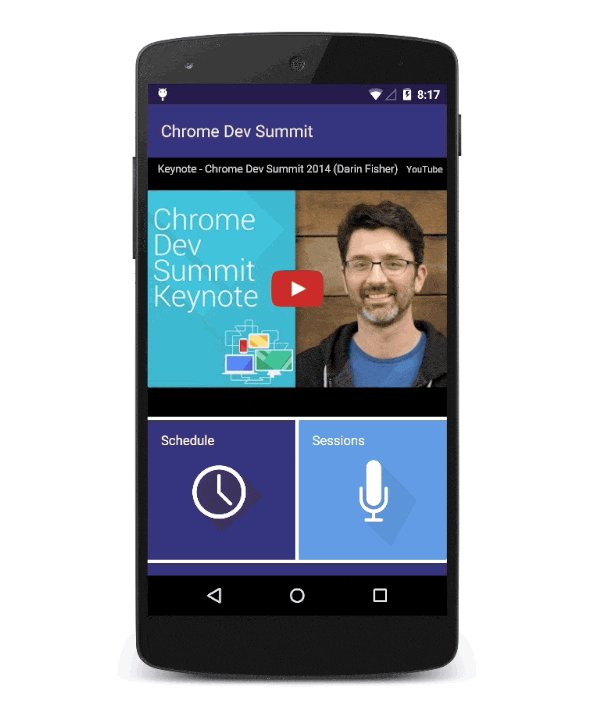
簡単に言うと、ネイティブアプリのUIをもったスマホブラウザ内で動作するWebアプリのことです。以下のGIFが分かりやすいのでご覧ください。

ブラウザで検索したページをホーム画面に保存した後、開いてみるとネイティブアプリと同じようなUIを持つページが現れました。実際にPWAを用いたものを使ってみたのですが、ほぼアプリの動きをしていました。
以下、特徴です。
・GIFを見ると分かるように、ホーム画面へ保存でき、ネイティブアプリと同じUIを持つ
・アドレスバーがなくなり、フルスクリーン表示できる
・Service WorkerというJavascriptのライブラリを介してサーバーにアクセスすることでオフラインでも動作可能(iOS開発中?)
・Firebase Cloud Messagingなどを使ってPush通知の送信をすることで、PWAを閉じていても通知がスマホに届く設定ができる(iOS開発中?)
・開発が楽になる(iOSとAndroid同時に開発できるため、ネイティブアプリと比べて開発コストは非常に小さくなる、Web技術(Javascript)でアプリを開発できる)
・検索であがってくる
・インストールがアプリに比べて楽(インストールで脱落するユーザーが少なくなる)
・ネットのスピードが遅い発展途上国でのビジネスと相性が良い。(インドで話題なのはこのため)
・アプリを作る度にAppleに30%持っていかれることもない。
最後のはAppleにとってかなり大きな問題ですね。今後Appleは、プッシュ通知,オフライン対応をSafariでもサポートしていく体制をとっていくようですが、そうなると30%のApp Storeからの収益が年々減っていくわけで。。
開発者側から見れば、ネイティブアプリかPWAのどっちを採用するのか、という考え方ではなく、PWAで簡易的なアプリを作って、ユーザーの反応を確認してからネイティブアプリを作る、という考え方もできそうです。
日本ではまだ普及していない、今がチャンスです!今のうちに知見を溜めておきましょう。
じゃあ何から始めればいいの?という話になりますが、私は今 Udemy でVue.jsを勉強しています。Angular、Reactなどのフレームワークに比べて、習得が簡単と言われているためです。(それぞれのフレームワークについては、Qiita等で色々比較記事があるので調べてみてください)
こちらの動画は2017年の Google I/O の動画です。それぞれのJavaScript のフレームワークについて話しているので、参考になります。
今回の記事は、先日お会いした Takeshi Amano さんという方のお話を整理して書いています。詳しく知りたい方はブログを見てみてください。
Source:
https://medium.com/@takeshiamano
https://www.youtube.com/watch?v=aCMbSyngXB4
https://cloudfour.com/thinks/the-business-case-for-progressive-web-apps/












この記事へのコメントはありません。